フロントエンド開発ではしばしば特定のサイズの画像を用意して、動作確認したい場面に出くわすことがあります。
特定サイズのダミー画像作成に便利なサイトを紹介します。
ぜひ活用ください!
エンジニアとして働くための実践力を高めたいならRUNTEQがオススメです。
Web系エンジニアを目指す方は一度無料キャリア相談会にご参加ください!
RUNTEQ(ランテック) – 実践型Webエンジニア養成プログラミングスクール
相談会の参加を悩んでいる方はRUNTEQの運営会社の代表取締役 菊本 久寿さんの著書
「エンジニア×スタートアップ」こそ、最高のキャリアである を一度よんでください。
参加したくなること間違いなしです!
リンク
読む時間がない方は以下の書籍紹介の記事をごらんください。
①PlaceHolder.com
URLに画像の大きさを指定することで特定サイズのダミー画像が作成できます。
例えば、
https://via.placeholder.com/300×450
のように、https://via.placeholder.com/{横サイズ}x縦{サイズ}で指定できます。
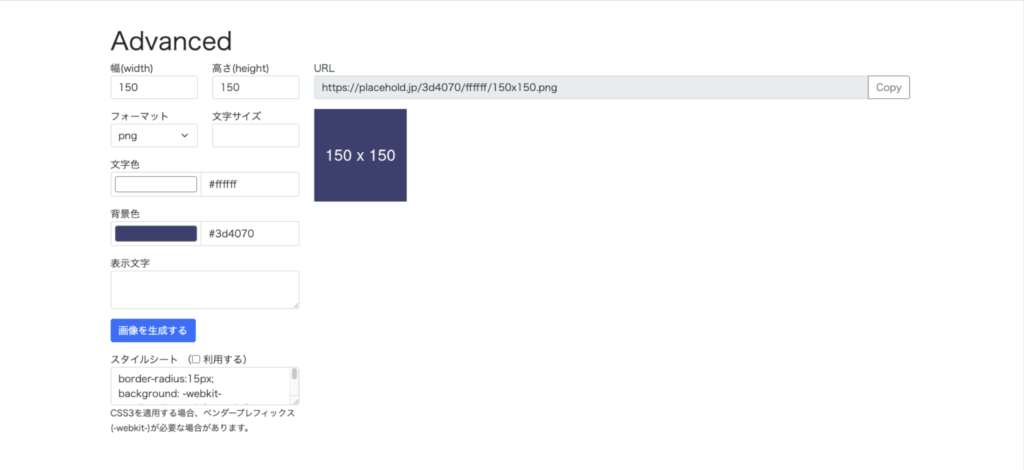
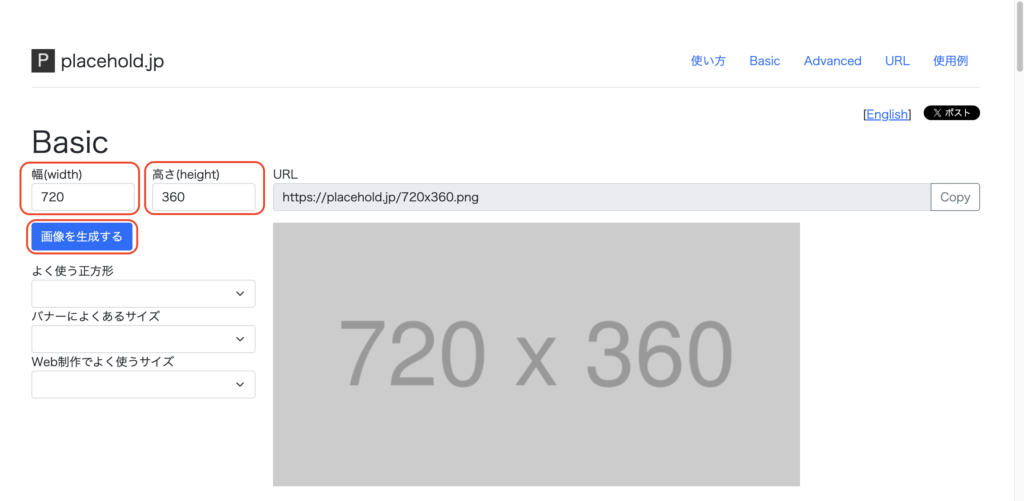
②placehold.jp

placehold.jp | 簡単!ダミー画像作成
簡単!ダミー画像生成、モックアップ用画像作成ツール。文字やサイズ、メモを入れた仮の画像を簡単に作成できます。
幅と高さを指定し画像を生成するを選択すると右側にURLが作成されます。

また、画像フォーマットや文字サイズ、文字色、背景色、表示文字 等を設定することも可能です。